AB InBev
The redesign and the re-architecting of the the world’s largest beer company's global website demanded an exceptionally close collaboration with Strategy, the production of extensive wireframes, and devising a component library with the Dev team.
Overview
In my role as a UX Designer, I collaborated closely with strategy to flesh out each of the business’s core pillars, and provided low-fi wires to assist copywriters in content structure. I developed and refined IA to reflect key customer groups, incorporating learnings garnered through back-and-forth with analytics team.
Mindful of the nature of the CMS-based build, consulted frequently with developers to ensure adherence to a modular, component based approach. Created an abundance of detailed wires to be presented to client and supplied to designers.
The project was undertaken using an Agile approach, within a timeframe of only a few short months.
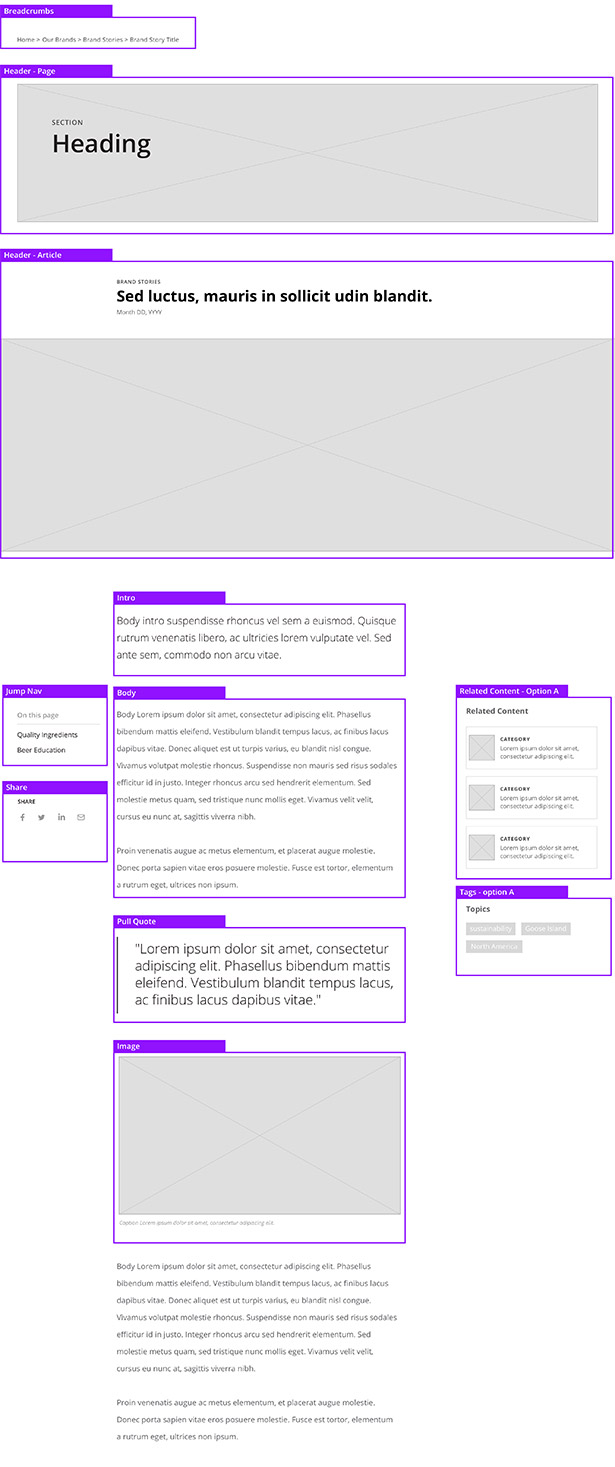
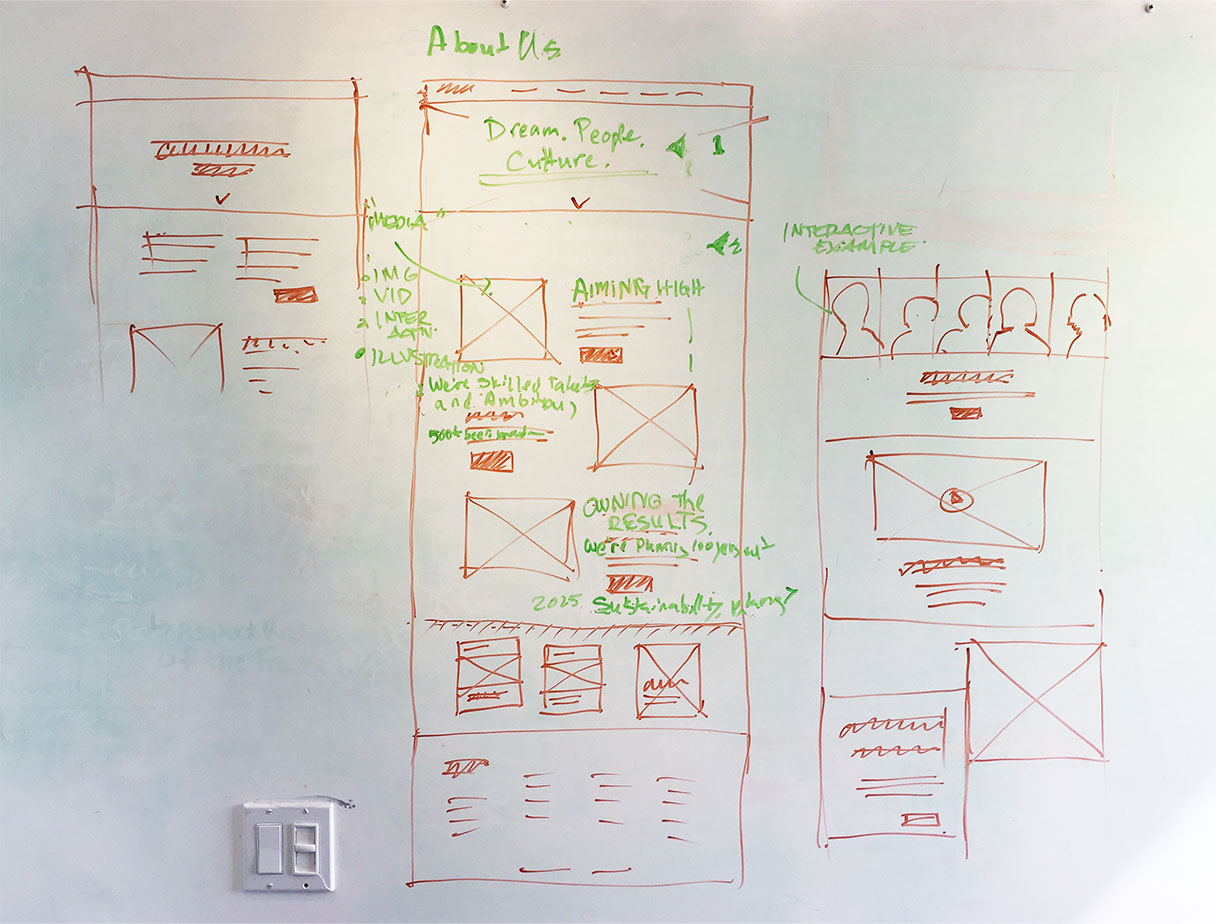
The Joy of Wireframes
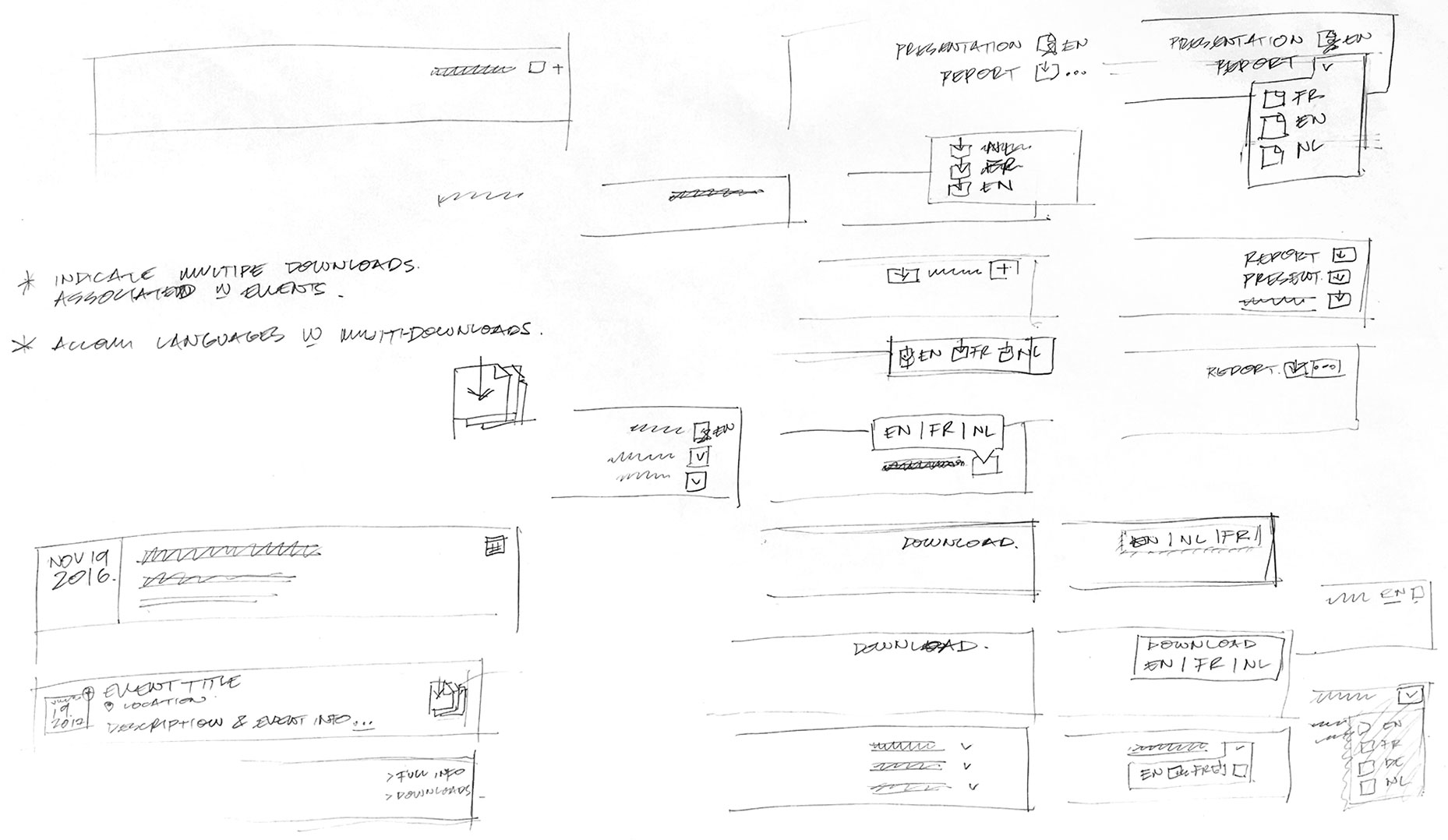
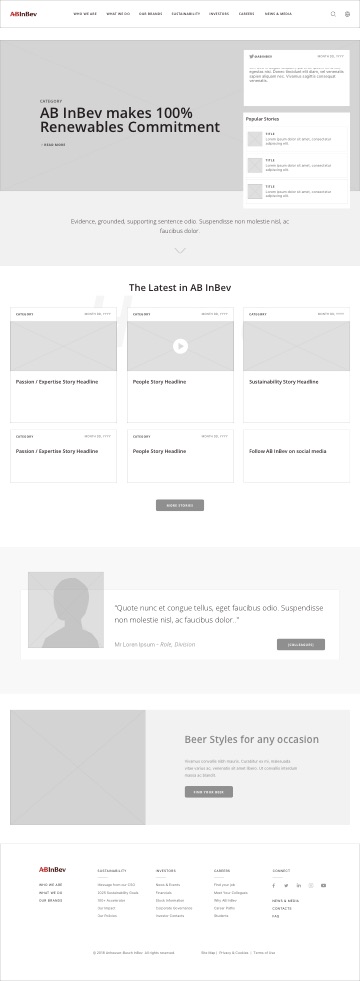
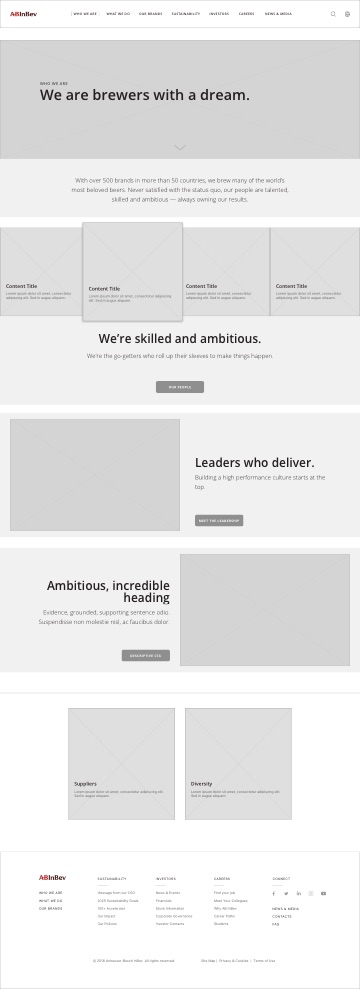
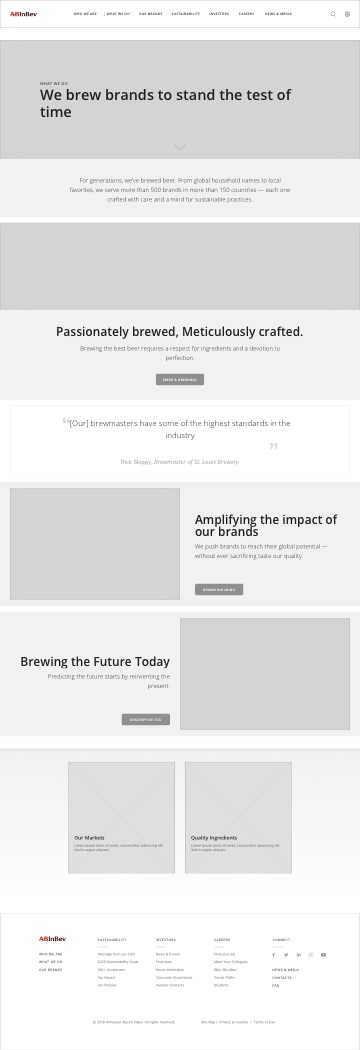
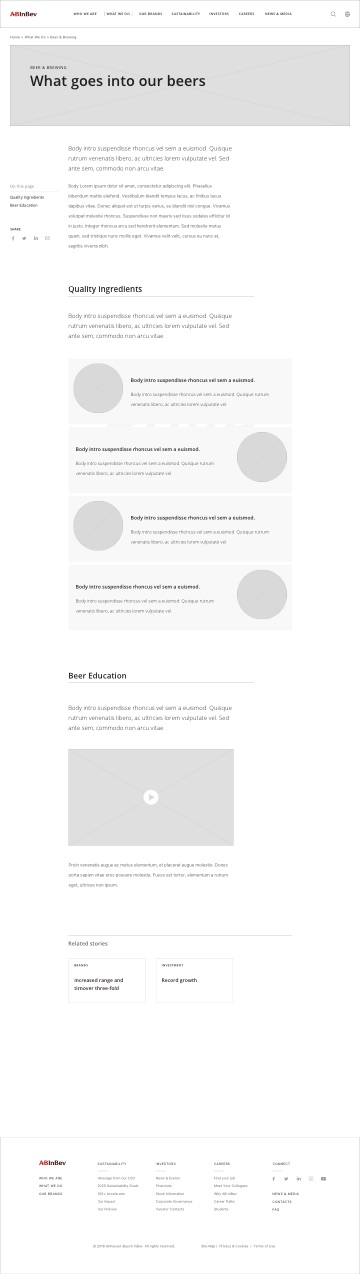
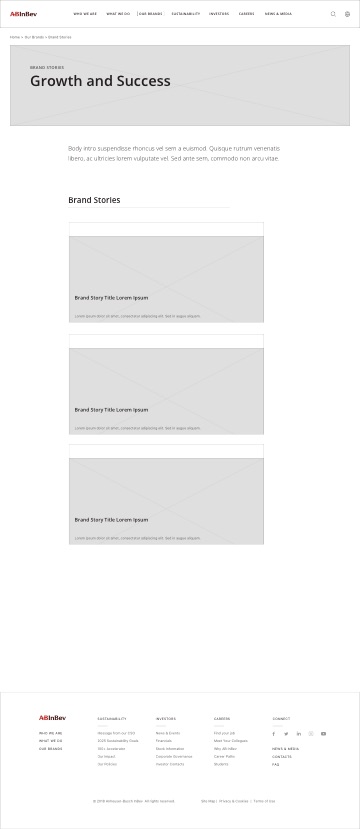
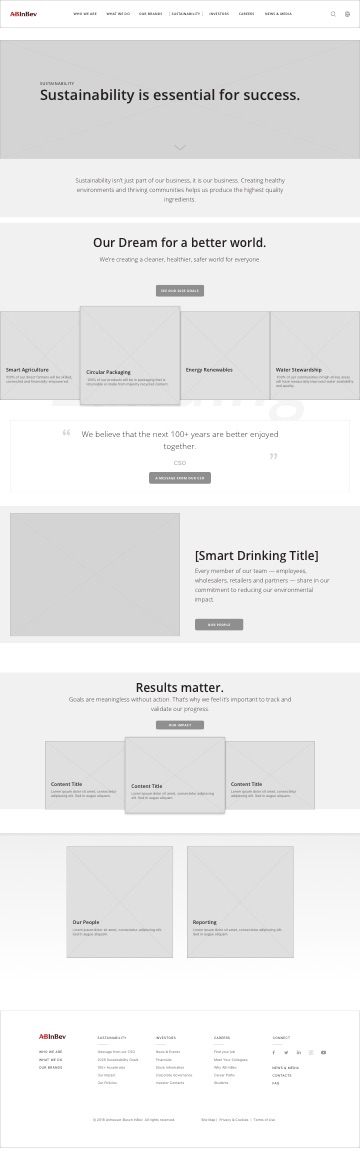
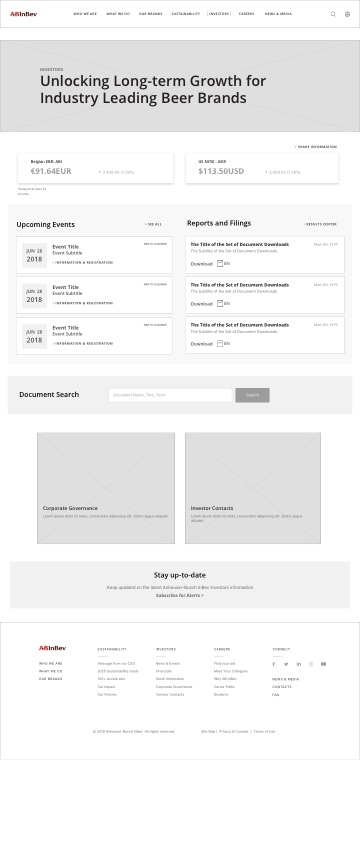
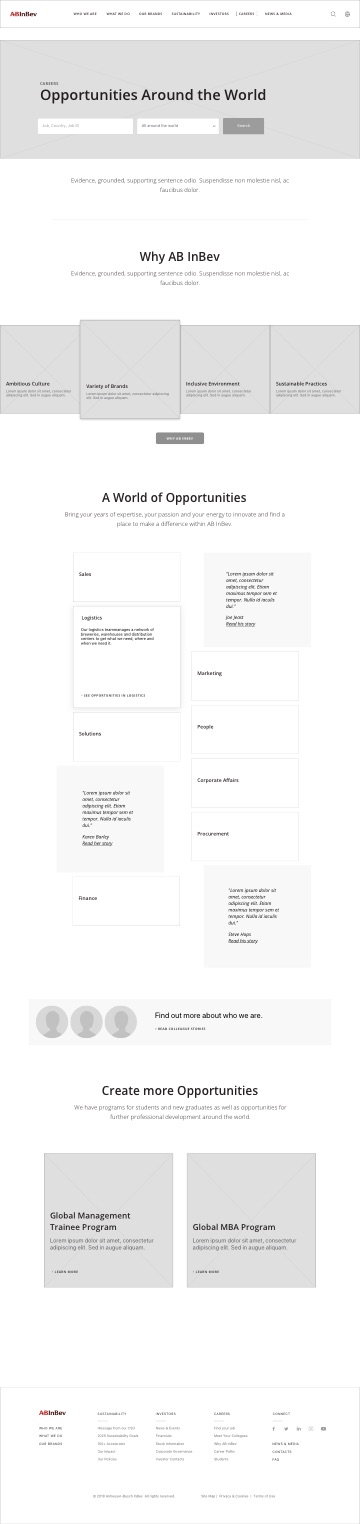
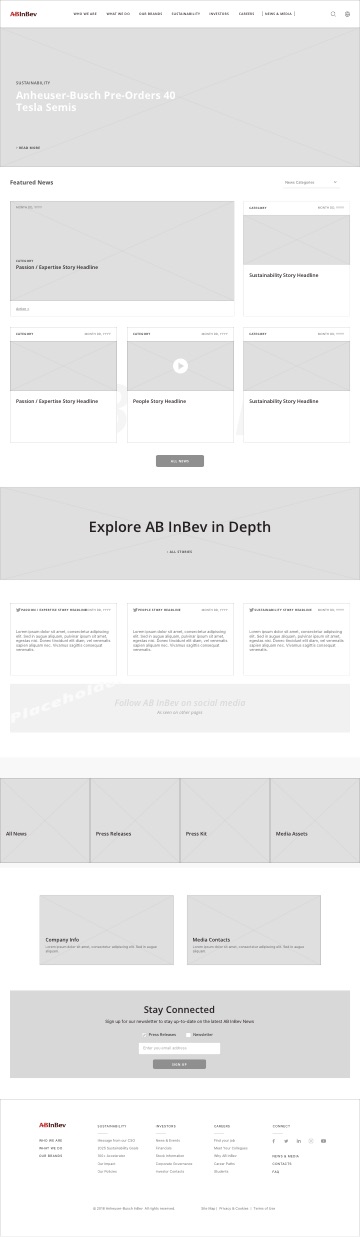
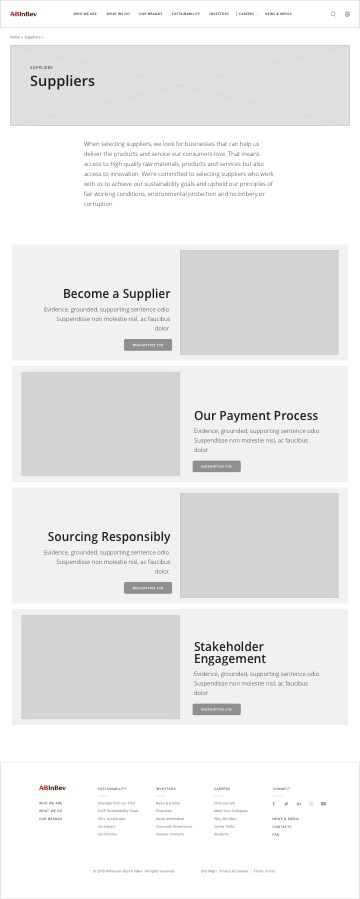
The generation of wireframes of various levels of fidelity was critical to the progression of the project. The majority of the pages of the site were represented as wireframes, and iterated over frequently.










Sample of Wireframes generated
They became a cornerstone of communication; outlining and visually representing Strategy's vision, while also assisting in communicating sometimes complex updates to content structure to clients, informing them and empowering them to be valuable participants in the redesign process.
Finally, the wireframes provided a discussion point and structural guide to the extended Experience Design team.
IA Considerations
The rebuild of the AB inBev site and it's breadth of discrete content groups presented architectural challenges. Meanwhile, the migration of the site to a new CMS required consideration of modular components and their impact of the UI.
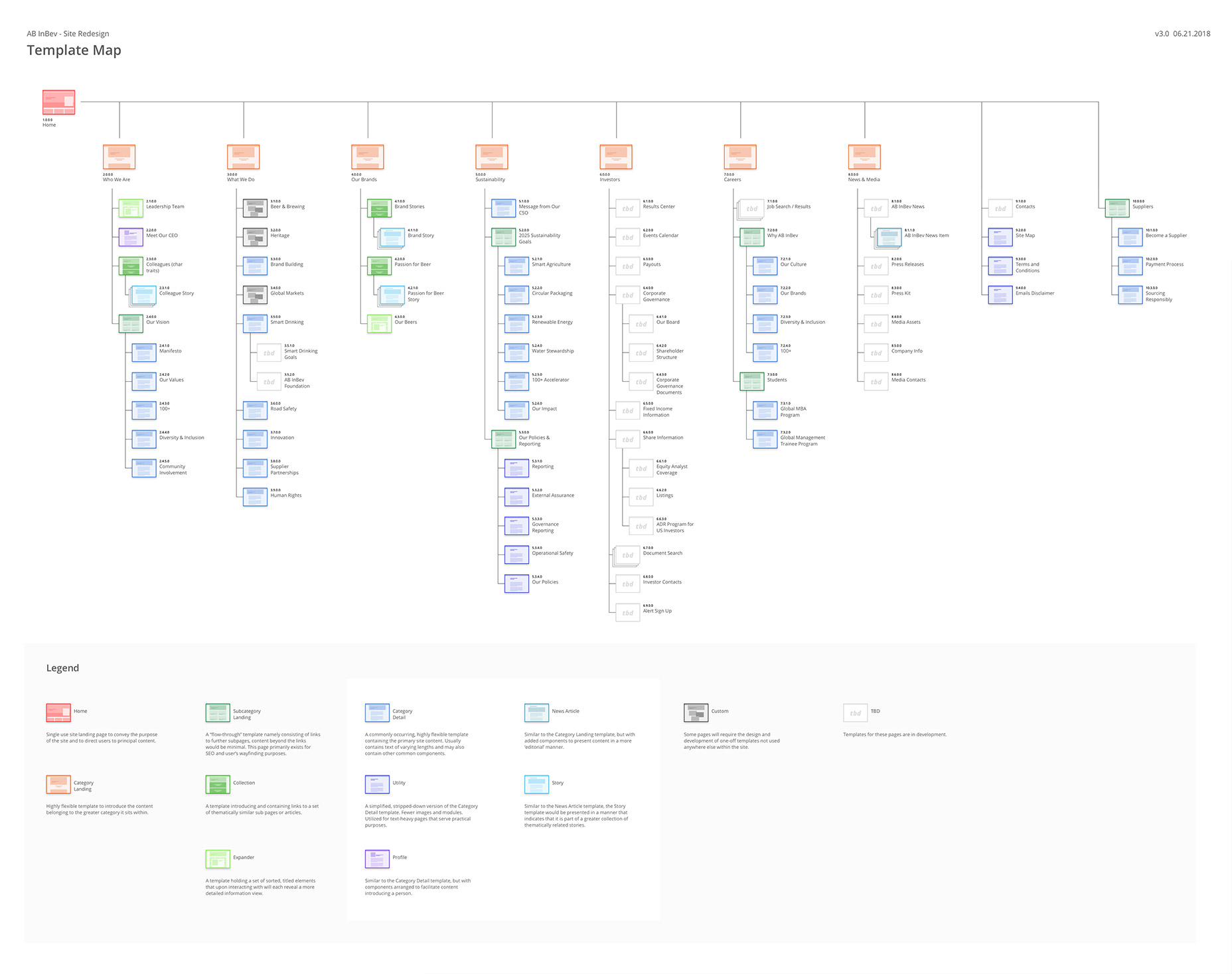
Templates and Components
While working our way through the project, page by page and feature by feature, I frequently reassessed the components I'd used to wire each page, while conferring with design and dev, to avoid creating new components when an existing one, or a slight variant, would serve.


Template and Component Definition
Site and Content Organization
I worked closely with the Strategy team to reimagine the content within each major site section, and the content that would appear on each page within. Throughout this process we frequently referred back to the core strategic goals, while working to develop a messaging narrative for each site section that would follow through to each individual page.

Applying Strategy
Fostering Familiarity
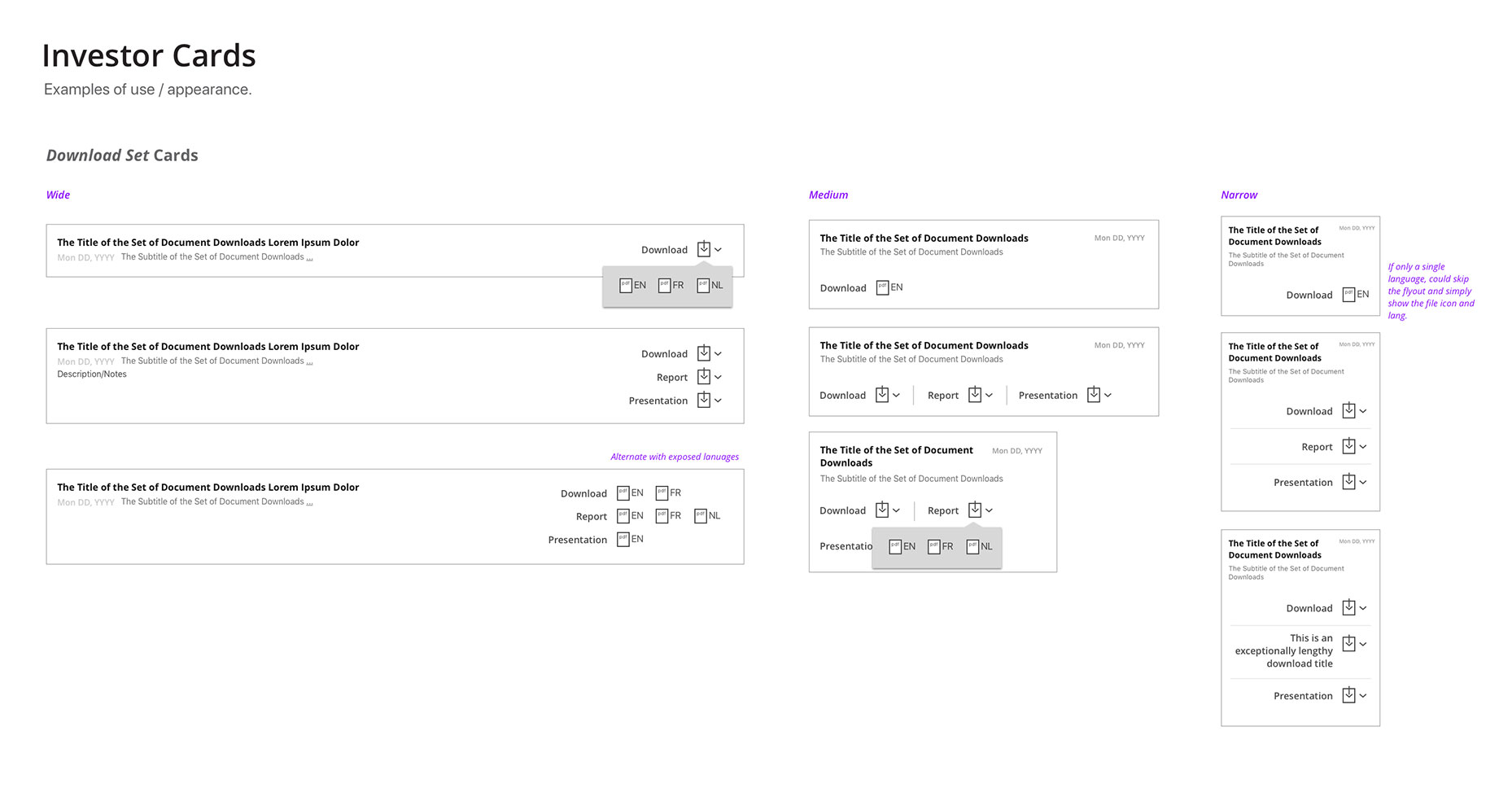
I worked to apply consistent structure and interactions to similar elements across the site.
Needing particular attention were the Search/Result pages, and file download components.