Openlink
Openlink, a risk-management software company sought a website redesign to simplify the communication of their complex array of offerings, and generate new leads.
Overview
Openlink is a risk-management software company that serves the energy, commodities, and financial industries via tailored fintech products and services.
Openlink presented the challenge of re-designing their website, simplifying the communication of their complex array of products and offerings, while reinforcing a sense of expertise - educating existing customers and generating new leads.
Process / My Role
The redesign project was undertaken following an Agile methodology, within a tight timeline - requiring very close collaboration with the client. Our small team worked incredibly closely during the project, with roles and responsibilities frequently overlapping.

Obligatory Post-It Note photo
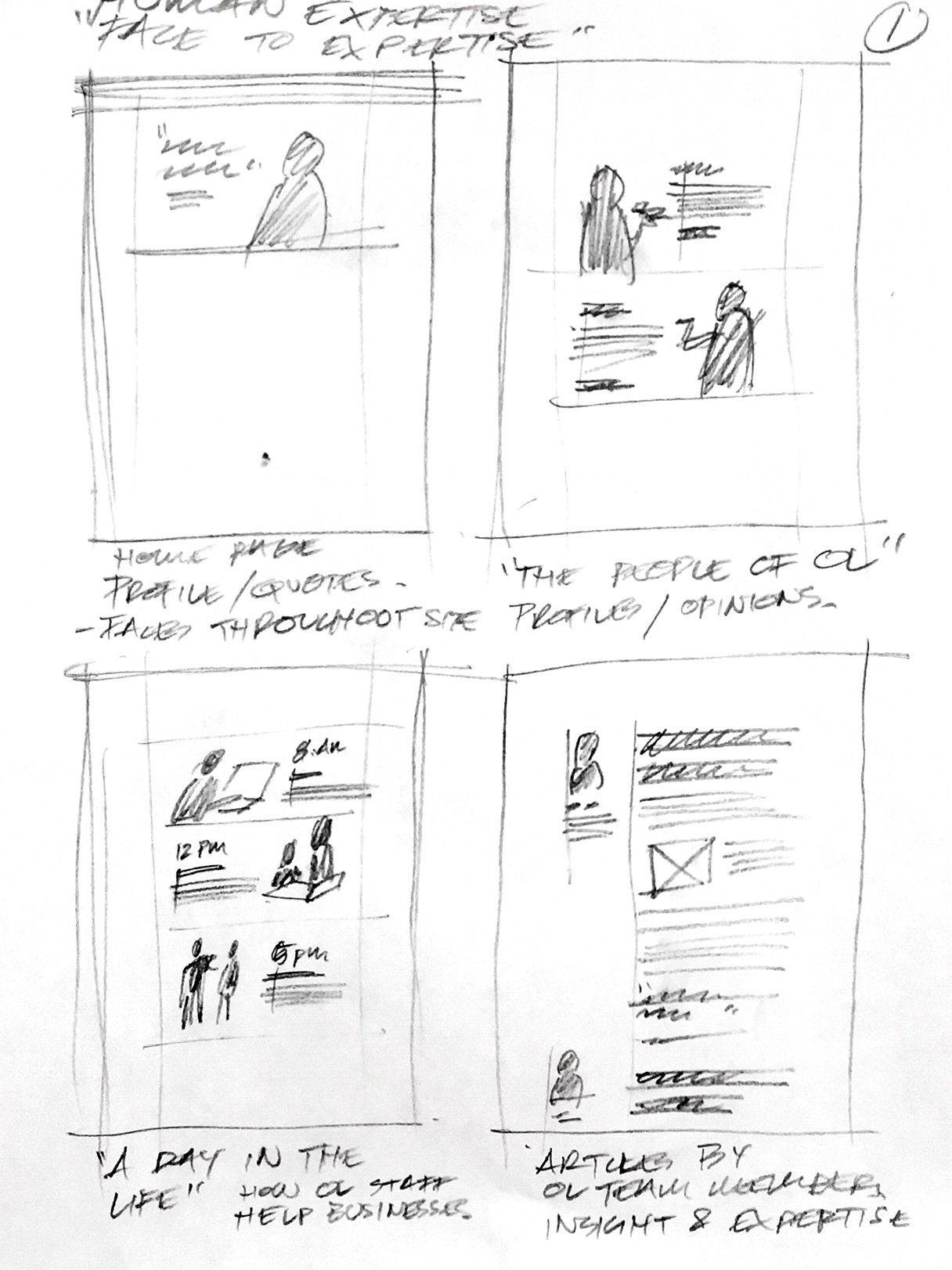
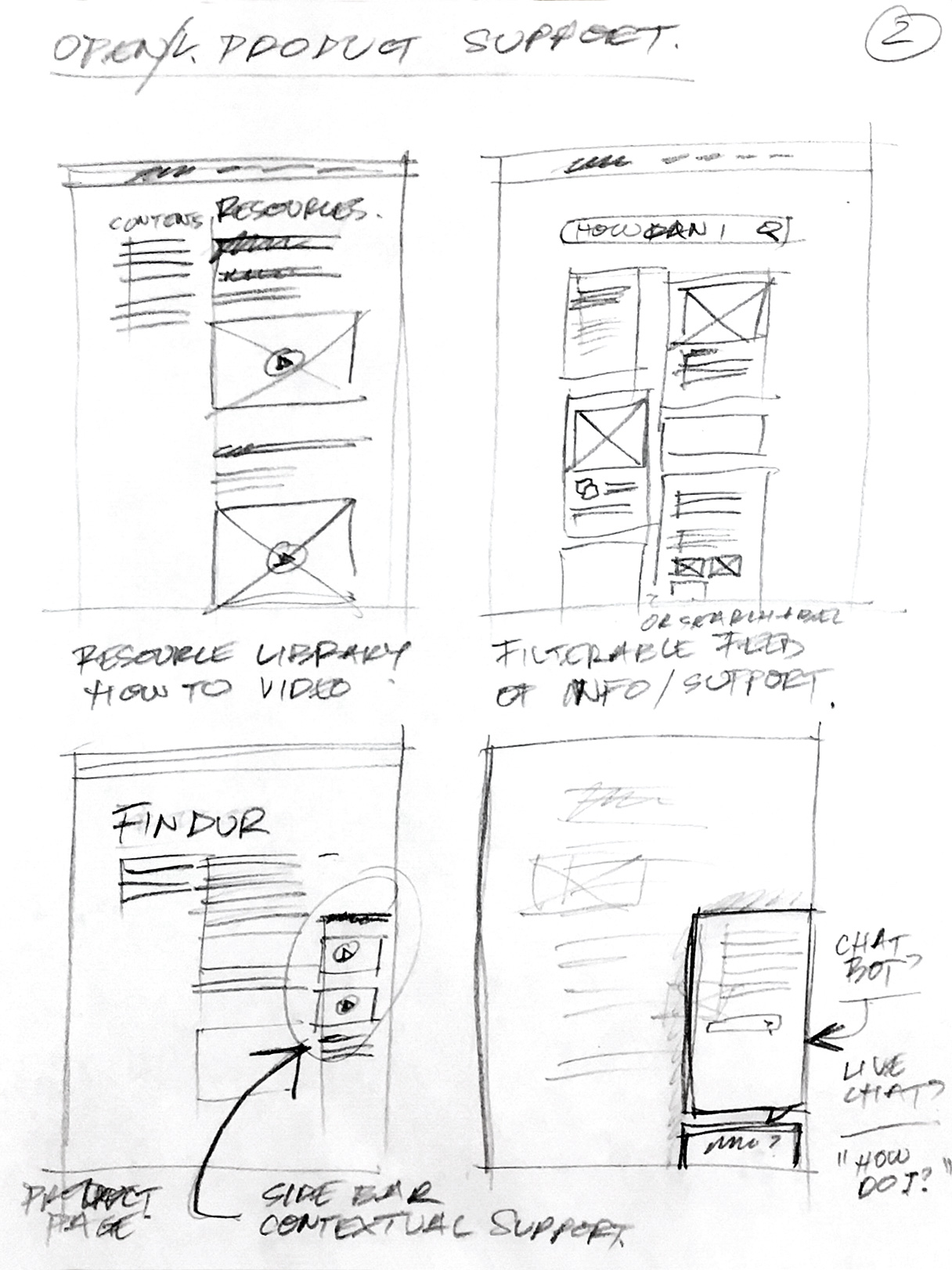
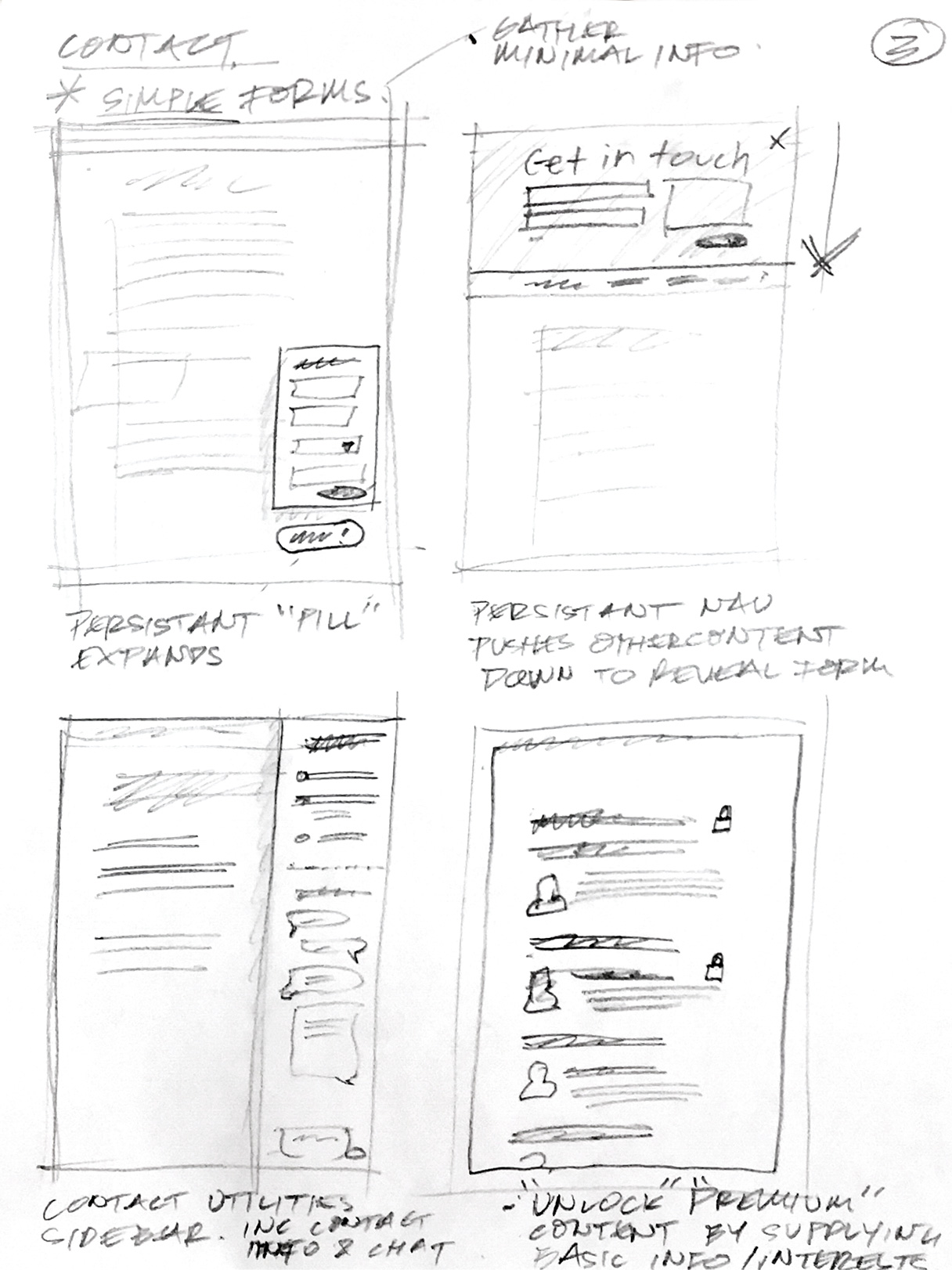
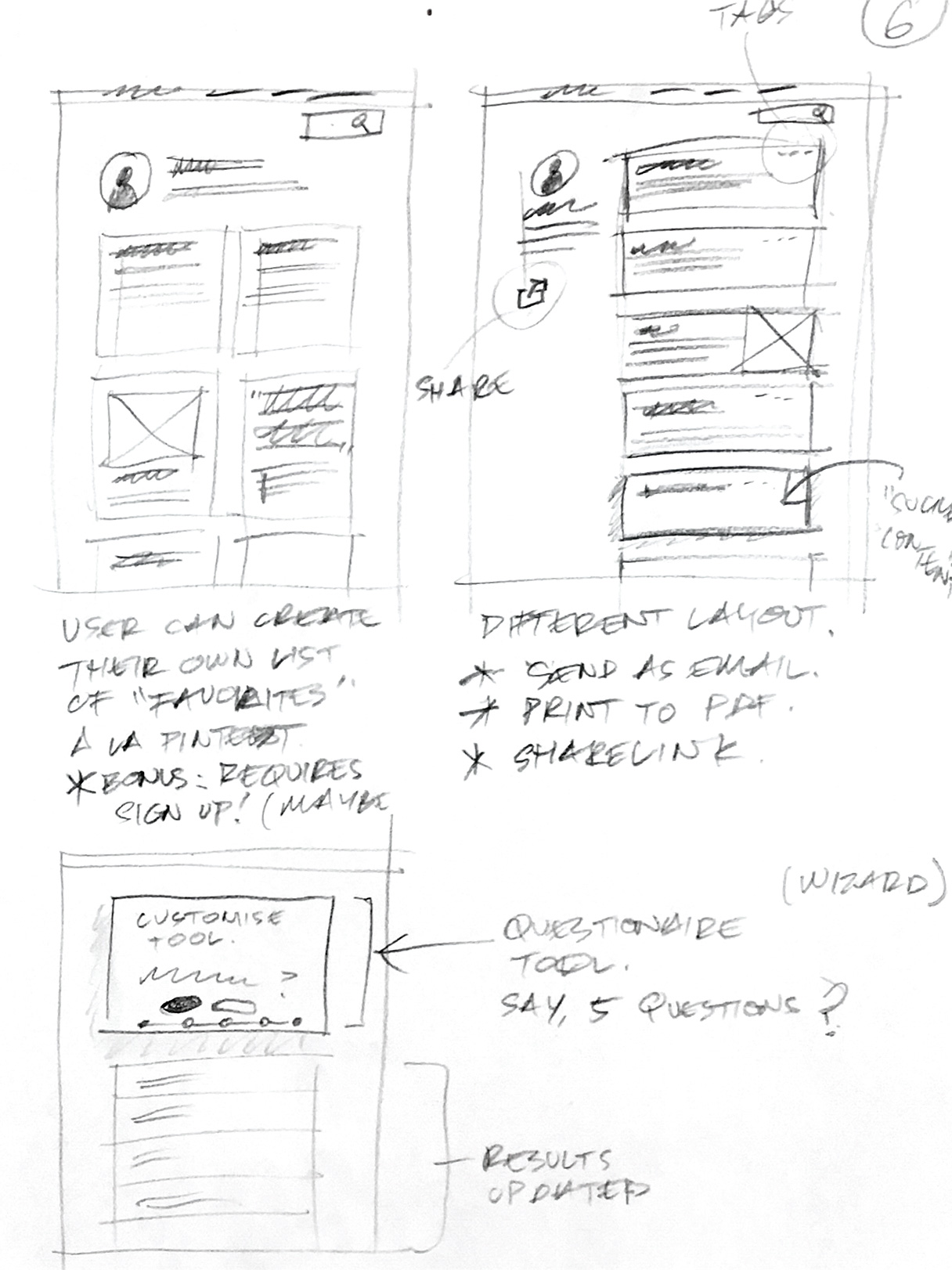
Early in the project, during the discovery phase, my role required involvement in the creation of UX artifacts to synthesize the given strategic direction; producing Customer Experience Maps, leading rapid ideation sketching/brainstorming sessions, and conducting feature prioritization workshops with the client.




Later in the project, given the rapid nature of development, I took on more of a consultant-type role. UX artifacts were only created on an as-needed basis, and I became an essential intermediary between Strategy, Design, Copy, and Dev teams. My background in Front End Dev proved especially useful in communicating technical restrictions to the designers, while also conveying design intent to the Developers.
Challenges
Complexity of Offerings
A major challenge in the redesign of the site was understanding Openlink's arrays of products and services, then taking that understanding and communicating to users across roles and industries. Going further, we needed to ensure we were facilitating ease of content authoring.
Once we had worked with the client to establish the audience Roles and Industries served, and the software and services offered to each combination, we established the concept of a Solution - where a base software product could be tailored to suit the requirements of any Role within any Industry.


Solution Content
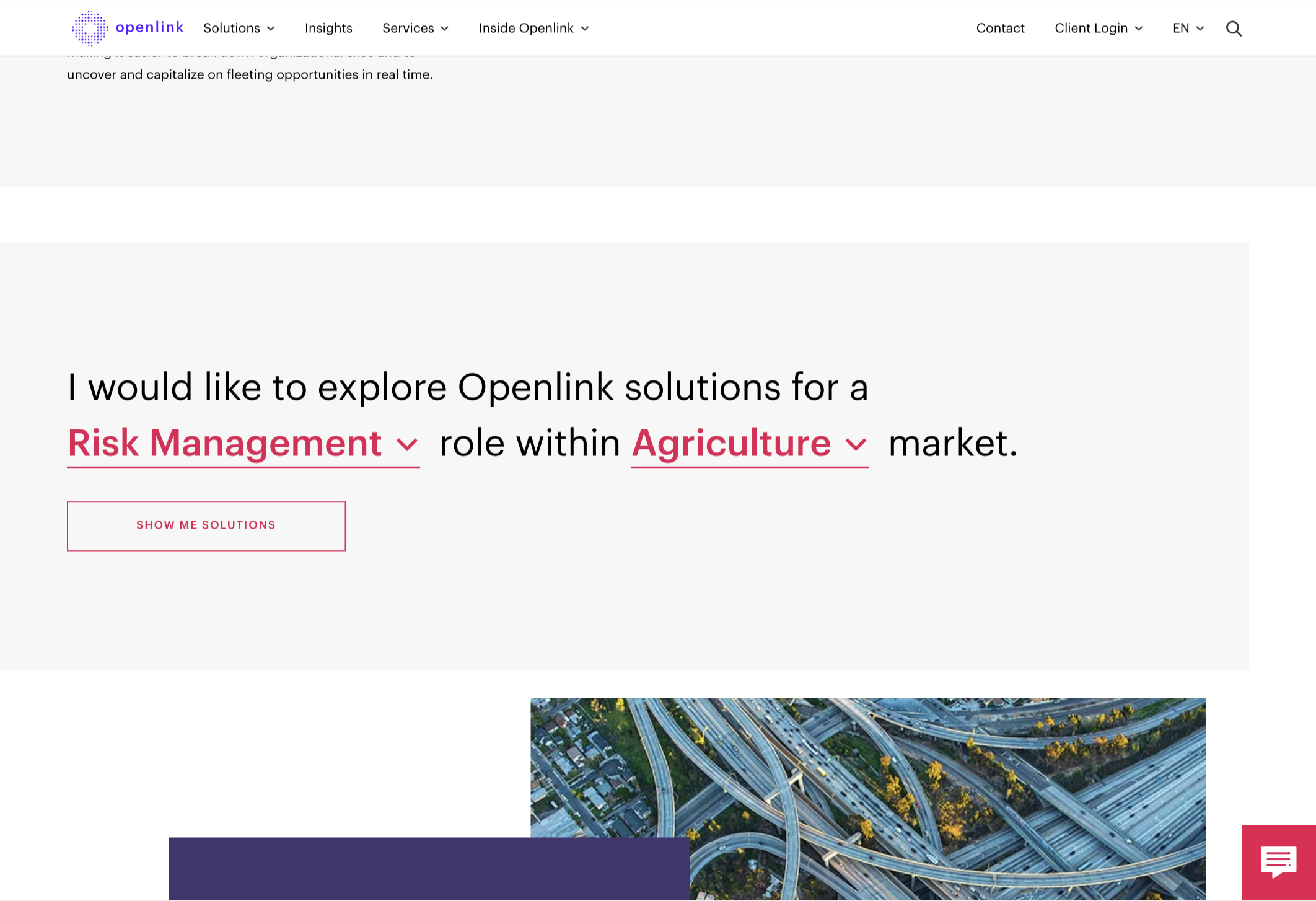
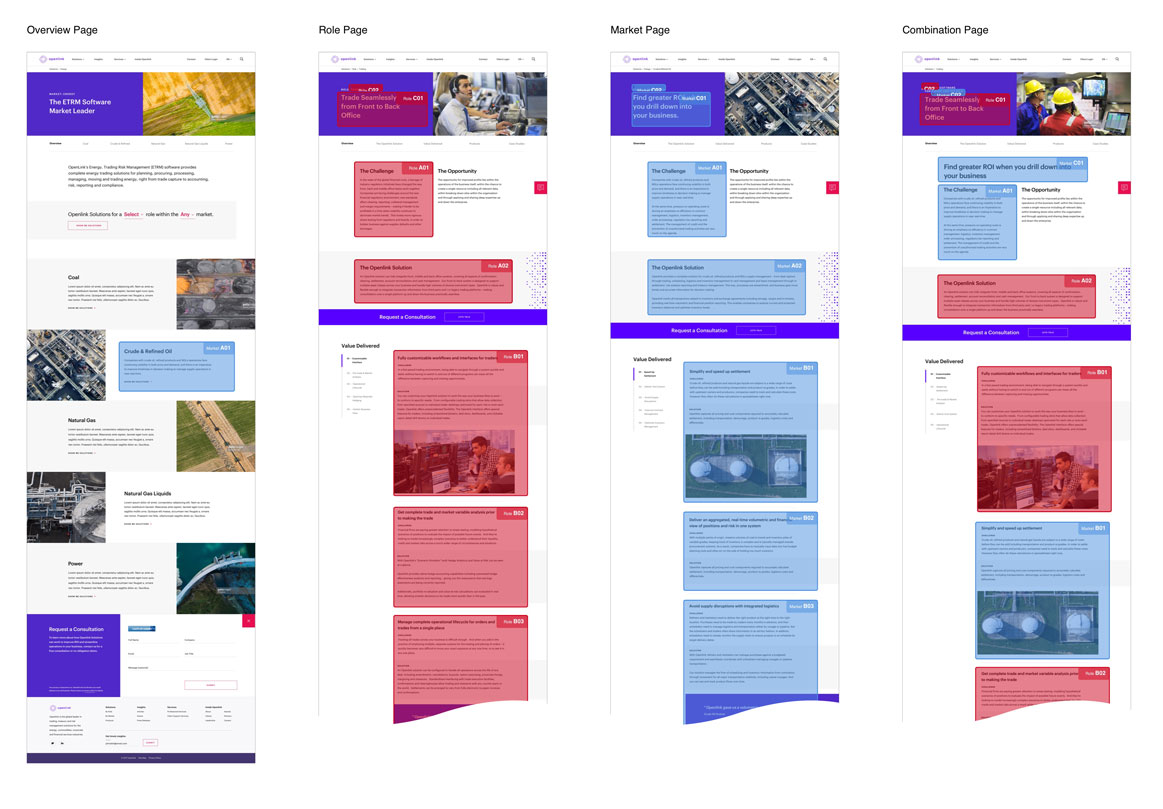
Given the concept of the Role/Industry matrix, we developed the Solution Explorer. This provided an method of user's revealing content that was relevant to their Role and Industry, while also allowing us to develop a system where pieces of content could be mixed on a Solution page easing content authoring creation and editing.
Information Architecture
The last Openlink site redesign had occurred more than 10 years ago, and in the time since hasty incremental updates had been applied. A rambling, disorganized site architecture grew, crippling navigation and hindering findability of content; disorientating users and burying important content.



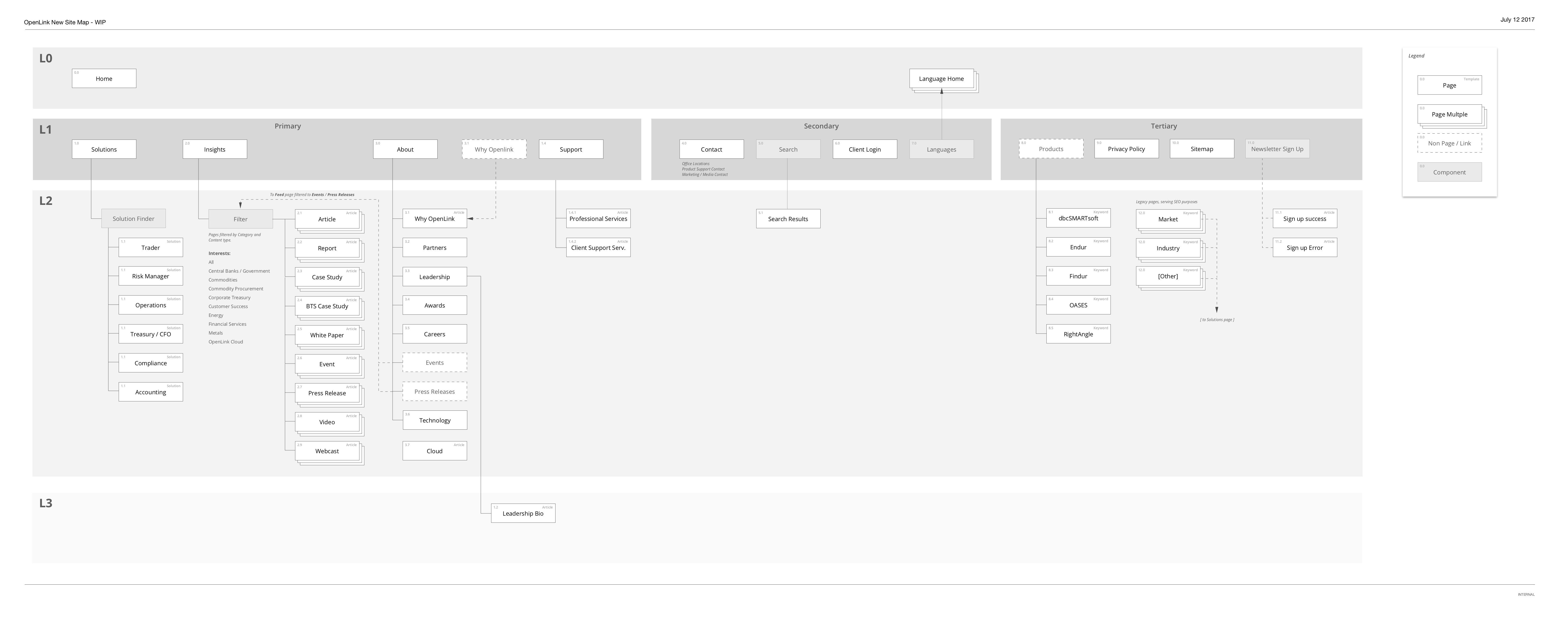
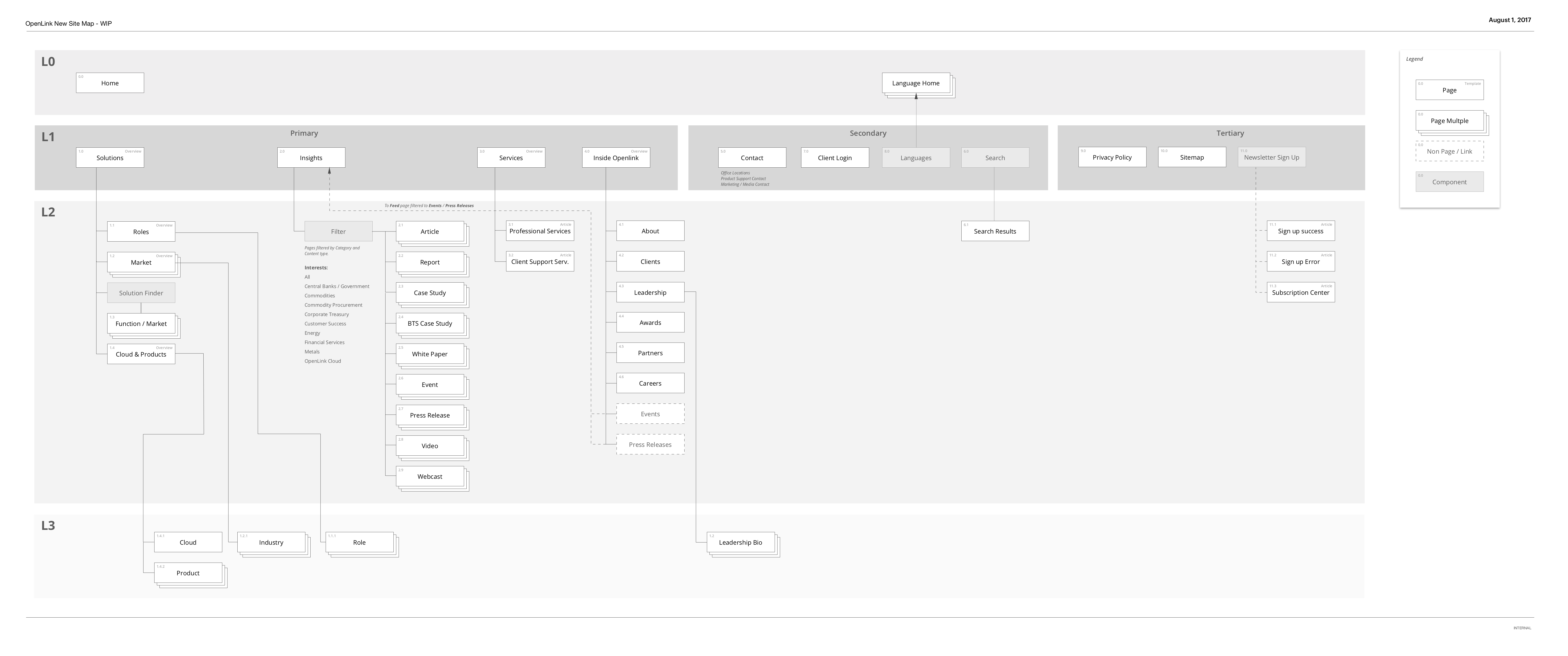
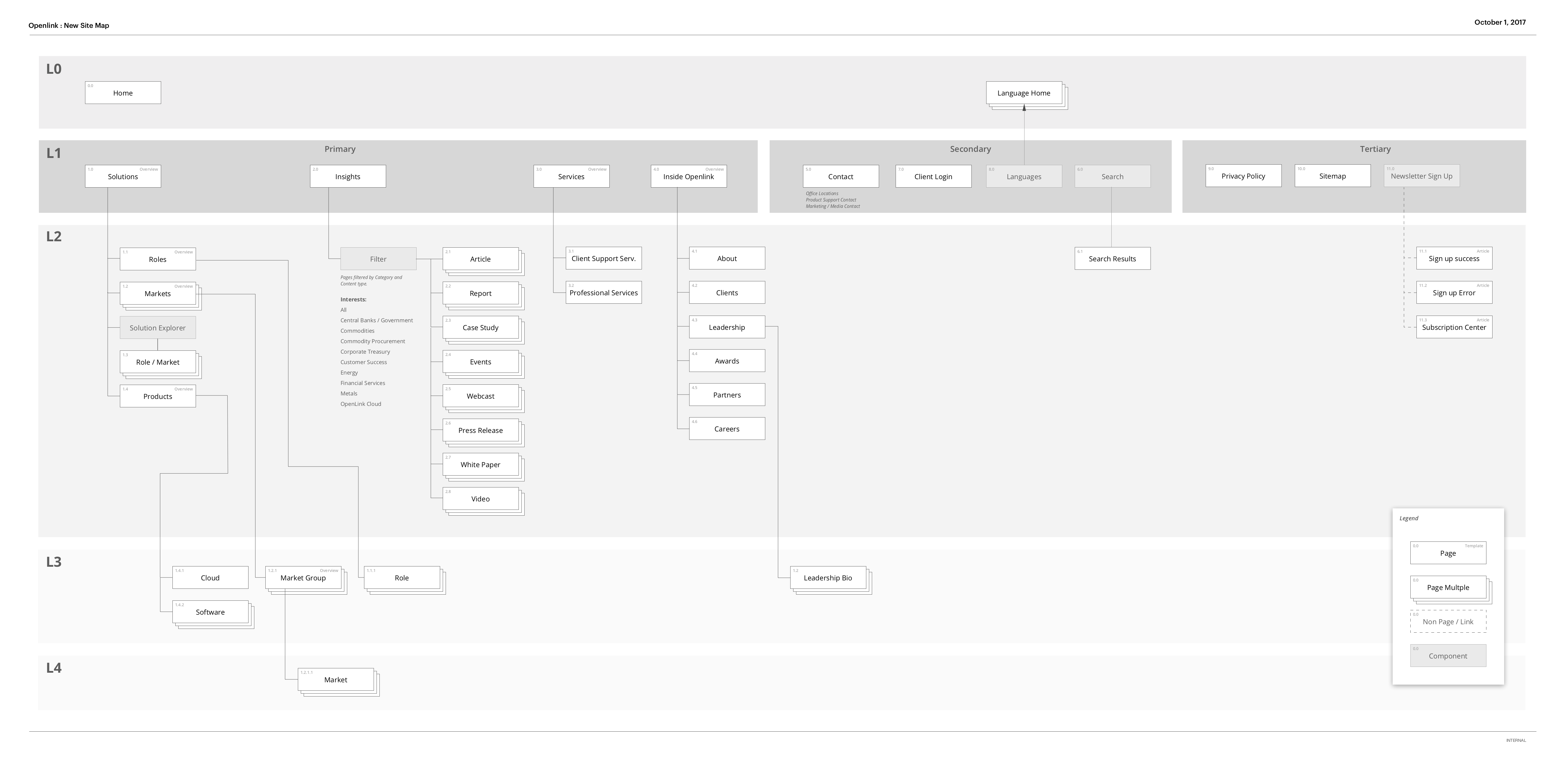
Examples of sitemap evolution
After key user types were determined, and user journeys were established, I worked closely with Analytics, Strategy, and SEO teams to restructure the site's architecture. As the project progressed, I conferred frequently with the client to adjust and adapt the site's architecture to meet their communication needs and our recommendations.



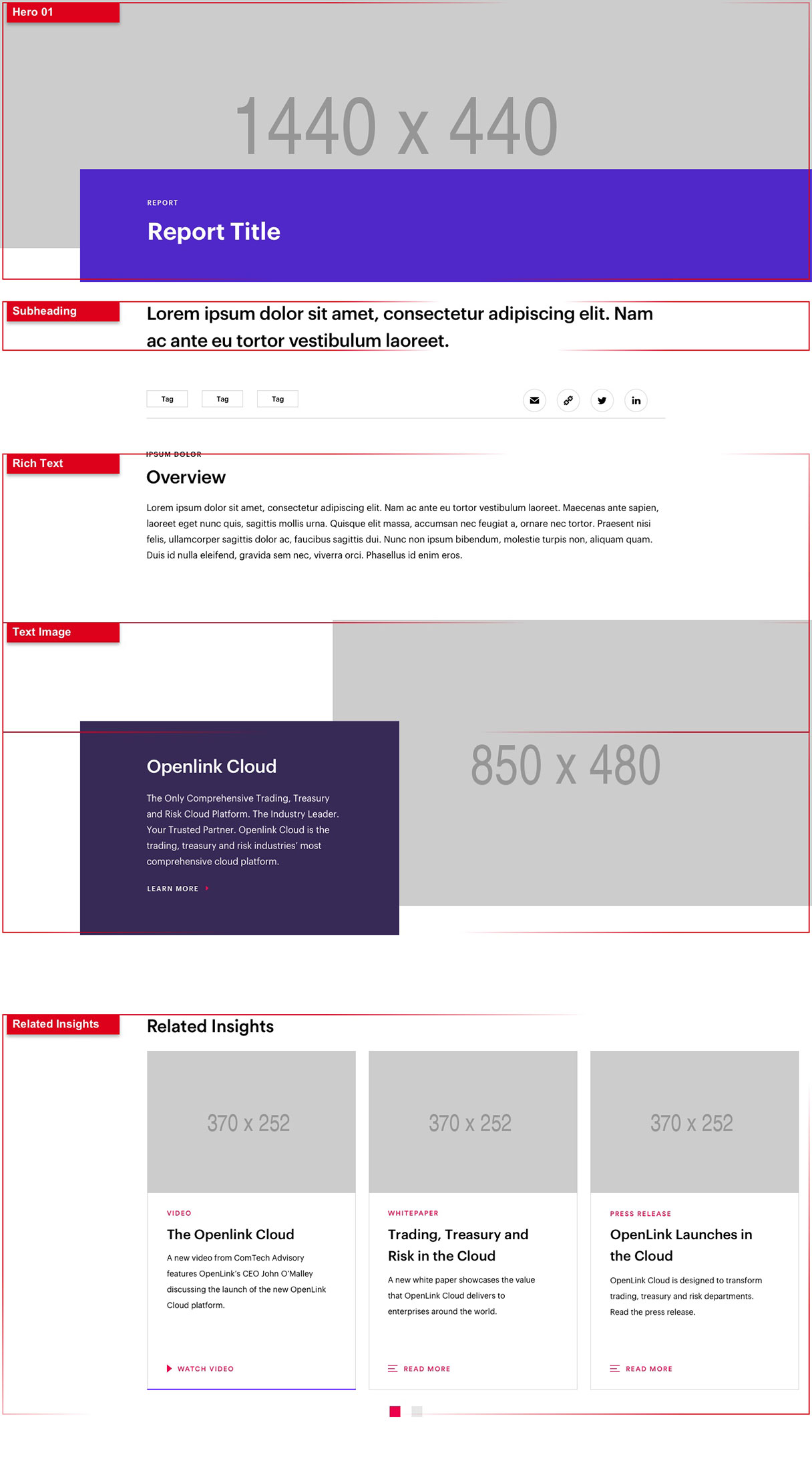
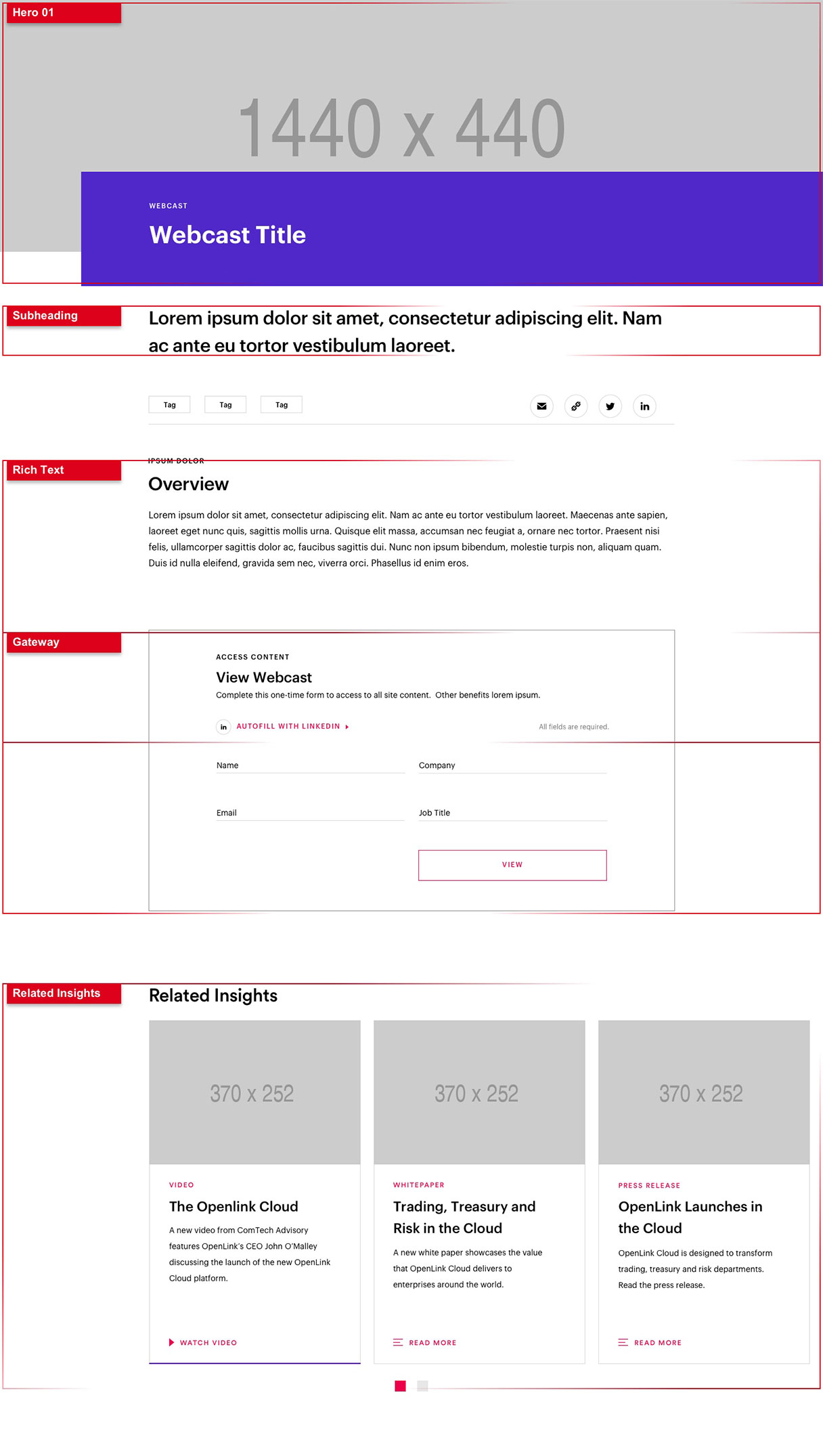
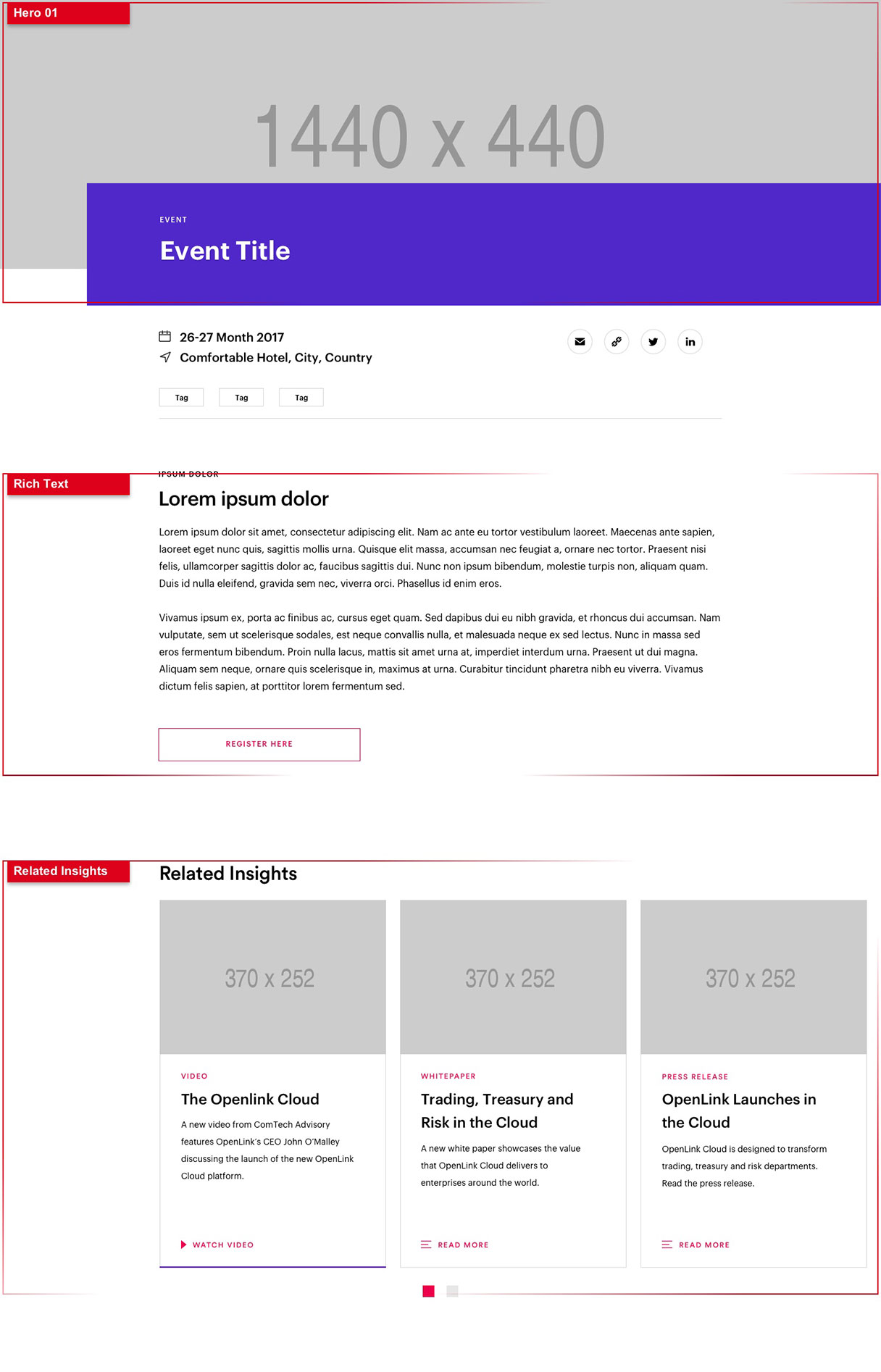
Identifying modules
In an effort to avoid the IA mess of the old site, we endeavored to reduce the Content Authors' creation and editing effort. A big part of this was the adoption of customized CMS, which then allowed us to develop a solid, yet flexible, set of Content Types and Components. I worked hand-in-hand with the BA, Dev, and Design teams to establish and spec Components and their variants, monitoring continually over the project's duration.
Lead Generation
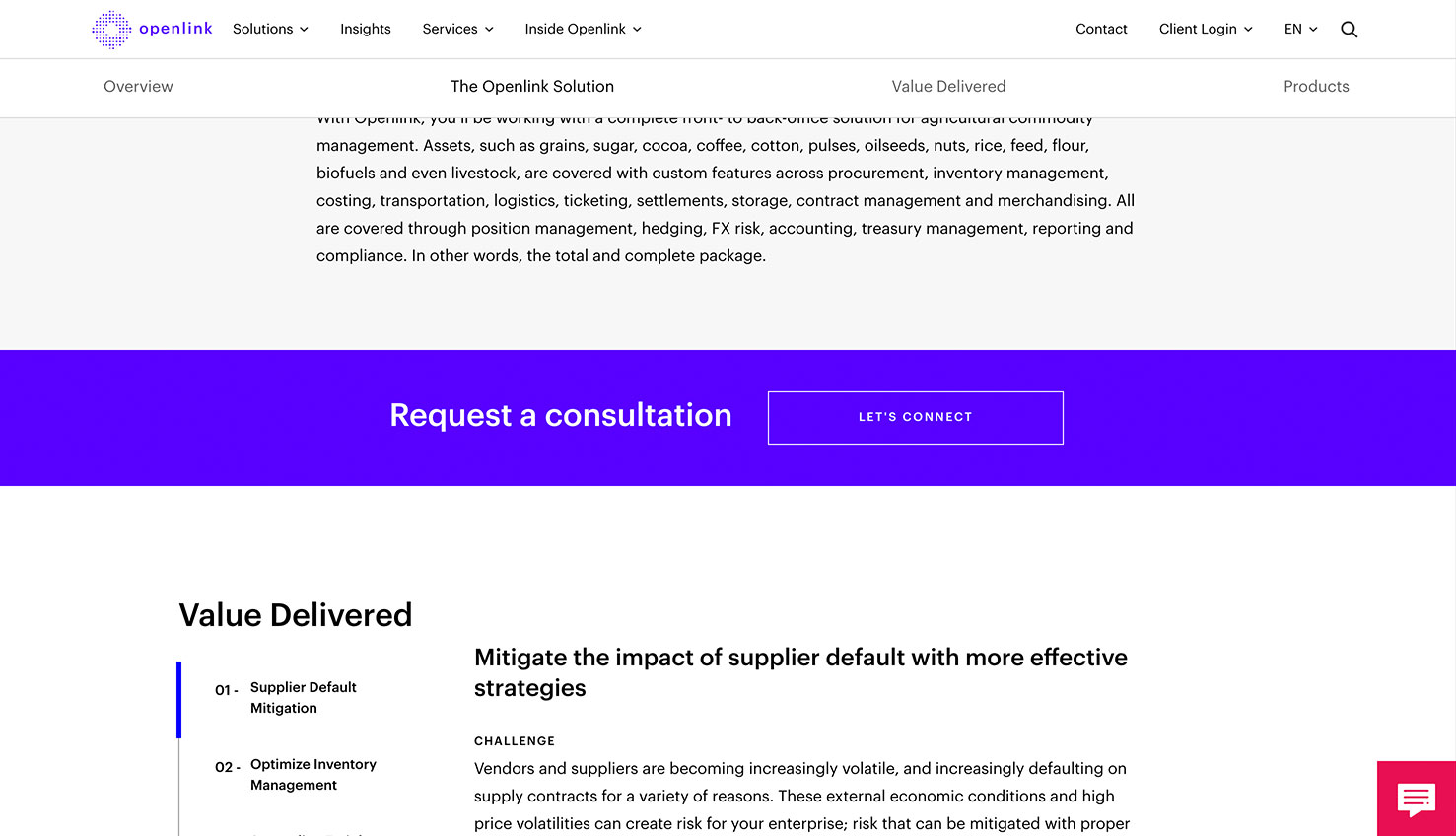
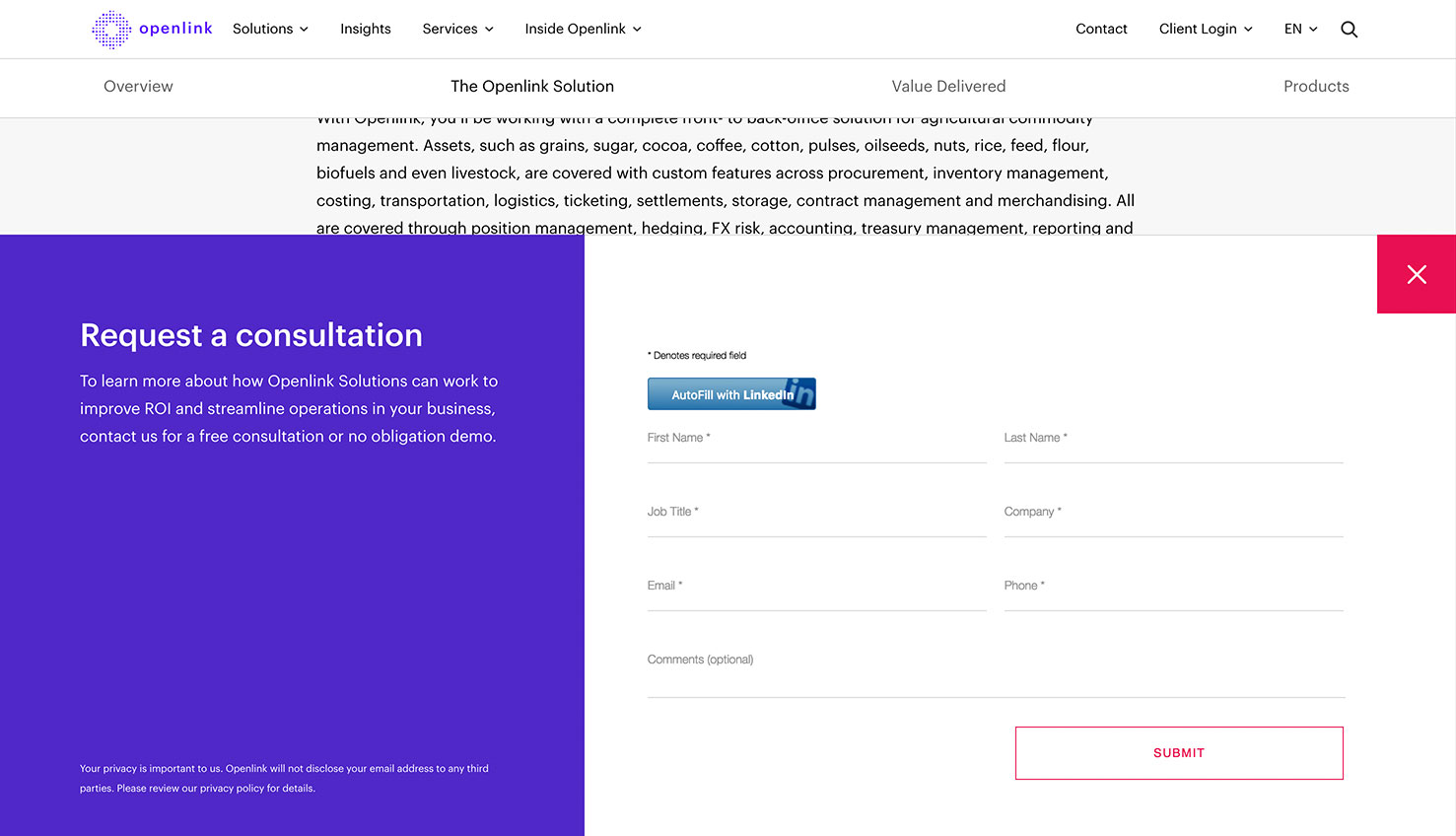
We worked to remove friction for lead generation. Rather than force a prospective lead search for a contact point, we designed each page to provide multiple points where a user could reach out to the Openlink team.


Request a Consultation Form states
Each page includes a Consultation Request form following the main content, while fixed to the corner of each page a distinctly colored icon exists that, when pressed, will pull up the Consultation Request form. Also, at key points on Solutions pages, we insert a Request a Consultation component to direct users down to the form.
Results
Since the launch of the Openlink site, early results show significant increases in performance across all high-level KPIs, with visitors viewing more pages on average, spending more time on the site, bouncing at a lower rate, and returning more often than before.